Gör ditt utskick
Att planera och skicka ut nyhetsbrev handlar inte bara om att få iväg ett mejl – det är lika mycket en fråga om tajming, kvalitet och framförhållning. Lägg in tid för varje utskick i din kalender, gärna med lite extra marginal så du hinner läsa igenom och justera om något känns fel. Om du vill kan du fördela arbetet över flera dagar – till exempel skriva texten ena dagen, ta in feedback nästa, och sedan färdigställa och skicka ut. Det viktigaste är att materialet fortfarande känns aktuellt när du trycker på “skicka”. Stressa inte igenom processen, för slarvfel och gamla nyheter drar snabbt ner intrycket, både av nyhetsbrevet och det du marknadsför.
Tänk även på att anpassa tidsplanen efter röda dagar och semesterperioder. Ska du skicka ett extra utskick inför jul, sommar eller någon annan högtid? Perfekt – men undvik att planera vanliga nyhetsbrev precis när folk är lediga. Det är lätt att de drunknar i inkorgen, eller känns inaktuella redan när mottagaren öppnar mejlet.
Steg för steg – så får du en smidig rutin
- Definiera din målgrupp: Vem ska få brevet, och varför?
- Ringa in syftet: Vad vill du åstadkomma med just detta utskick?
- Sätt upp mål: Ska du få fler öppningar, fler klick, eller fler som anmäler sig?
- Bestäm frekvens: Hur ofta vill du skicka? Lägg in påminnelser i kalendern.
- Gör en tidsplan: Planera när du ska skriva, korrekturläsa, skicka och följa upp.
Tips för bättre tajming och kvalitet
- Skicka aldrig direkt efter en ledighet – vänta tills folk hunnit rensa inkorgen.
- Färdigställ alltid brevet en dag innan utskicket, så du kan läsa igenom med “fräscha ögon”.
- Låt gärna någon kollega läsa och ge feedback innan du skickar ut.
- Boka in återkommande arbetsstunder för nyhetsbrev, till exempel samma dag varje månad.
Hur skapar jag innehåll till nyhetsbrevet?
Innehållet är själva hjärtat i nyhetsbrevet. För att få folk att vilja öppna, läsa och fortsätta prenumerera gäller det att erbjuda något som verkligen har värde för mottagaren. Här nedanför hittar du strategier, förhållningssätt och massor av konkreta tips på innehåll som funkar för olika företag och branscher.
Tänk alltid mervärde
Fundera inför varje utskick: Vad har min målgrupp nytta av? Det kan handla om att inspirera, utbilda, hjälpa eller bara göra vardagen lite lättare för mottagaren. Allt för många nyhetsbrev blir för säljiga – men ofta bygger du starkare relationer genom att bjuda på tips och kunskap, istället för att bara trycka ut erbjudanden.
En enkel tumregel är att åtminstone 80–90% av innehållet ska ge något till läsaren, medan max 10–20% kan vara ren sälj. Säljet kommer ändå som en naturlig följd om du hela tiden visar att du kan hjälpa, inspirera och förstå din målgrupp.
Stanna gärna upp ibland och tänk: Skulle jag själv tycka detta är intressant eller användbart om jag fick det i inkorgen?
Formulera en innehållsförklaring
Tydliggör både för dig själv och för prenumeranterna vad nyhetsbrevet handlar om och vad de kan förvänta sig. En kort innehållsförklaring underlättar både planering och produktion, och skapar rätt förväntningar från start. Exempel:
“Med våra nyhetsbrev får du praktiska tips, inblick i branschen och inspiration som förenklar din vardag. Alltid utan onödigt sälj.”
Se till att innehållsförklaringen hänger ihop med företagets vision eller mål – och att ni håller er till den linjen över tid.
Låt kanalerna samspela & mixa materialet
Det är smart att återanvända och koppla ihop material mellan nyhetsbrevet, hemsidan och era sociala kanaler. Lyft blogginlägg, guider, filmer, bilder eller poddar i nyhetsbrevet – och länka gärna tillbaka till andra kanaler. På så sätt får ni ut mer av allt ni producerar och läsaren hittar lättare vidare till mer information.
Kombinera gärna olika sorters innehåll: text, bild, video, länk till en webbinarium-inspelning eller en quiz. Allt behöver inte vara nyskrivet – ofta räcker det att paketera om och lyfta det som redan finns.
Planera & förbered innehåll till nyhetsbrev
Skapa en enkel mall eller struktur för vad varje nyhetsbrev alltid ska innehålla – till exempel ett aktuellt tips, en branschnyhet, en kort intervju och ett erbjudande. Det gör det lättare att fylla på med relevant innehåll och underlättar när du snabbt behöver få iväg ett utskick. Du kan förbereda en del i förväg, men lämna alltid plats för det som är aktuellt just nu.
Vissa företag jobbar med teman, till exempel “hösten”, “innovation” eller “bakom kulisserna”, medan andra hellre låter innehållet variera från gång till gång. Välj det som passar din verksamhet bäst, men glöm aldrig att varje del i brevet ska ha ett tydligt syfte.

Undvik utfyllnad och onödiga inslag
Det är frestande att fylla ut nyhetsbrevet med interna skämt, “roliga” bilder eller sådant som egentligen inte hör till ämnet. Men var sparsam – allt som inte är relevant gör brevet mindre intressant och riskerar att mottagaren tappar intresset. Lägg heller extra krut på de delar som verkligen ger något.
Exempel: Populära typer av nyhetsbrev
- Kundberättelser: Ett konkret exempel från en kund eller ett projekt.
- Kommentar på branschnyheter: Sätt din egen prägel på aktuella händelser.
- Släpp fram expertisen: Låt någon på företaget ge tips, svara på frågor eller förklara något krångligt.
- Topp 10-listor: Tips, vanliga frågor eller bästa länkar inom ditt område.
- Guider och tips: Hjälp mottagaren att använda dina produkter på bästa sätt.
- Nya medarbetare: Presentera och låt dem själva berätta om sig själva.
- Bakom kulisserna: Visa vardagen på kontoret eller i produktionen.
- Frågor & svar: Lyft vanliga eller aktuella frågor som inkommit.
- Tack från VD: En personlig hälsning eller reflektion från någon i ledningen.
- Rapporter och event: Sammanfatta deltagande på mässor eller evenemang.
- Inbjudningar: Till webbinarier, seminarier eller fysiska event.
- Tävlingar: Utlova en liten vinst eller rabattkod för att öka engagemanget.
- Gästkrönika: Låt en samarbetspartner eller branschkollega skriva en kort text.
- Årssäsong: Anpassa innehållet efter högtider, semestrar eller årstider.
- Mest populärt: Lyft fram det som flest klickat på i tidigare utskick, blogginlägg eller guider.
Idéer på innehåll

Det finns massor av sätt att göra nyhetsbrevet intressant. Här hittar du olika typer av innehåll som brukar fungera bra, oavsett om du skriver till kunder, medlemmar eller internt i företaget. Välj det som passar er och blanda gärna olika delar i samma utskick för att skapa variation.
Vittnesmål från kunder
Dela en konkret berättelse eller intervju med en kund som fått hjälp av er. Det kan vara en kort case-artikel eller bara ett citat och en bild. Sådant ger både trovärdighet och inspiration till andra.
Kommentar på branschnyheter
Berätta om något aktuellt som händer i er bransch och ge er syn på saken. Det visar att ni är uppdaterade och bjuder samtidigt på ett personligt perspektiv.
Släpp fram expertisen
Låt era egna experter eller duktiga kollegor skriva en kort artikel, tipsa om något nytt eller förklara en knepig fråga. Det bygger förtroende och ger värde till mottagaren.
Topp 10-listor
Listor är alltid populära. Samla till exempel de bästa tipsen, vanligaste missarna, resurser att använda eller trender att ha koll på just nu. Det gör innehållet lätt att ta till sig.
Guide om företagets produkter
Visa hur kunderna får ut mer av era produkter eller tjänster. Det kan vara instruktionsfilmer, guider eller enkla tips i punktform.
Oväntad användning
Har någon kund hittat ett nytt, oväntat sätt att använda er produkt? Lyft gärna sådana historier – de brukar skapa nyfikenhet och inspiration.
Nya ansikten
Presentera och välkomna nya medarbetare. Ett foto och några korta frågor om bakgrund, intressen och vad de ser fram emot på jobbet brukar räcka.
Bakom kulisserna
Ta med mottagaren “bakom scenen” – visa hur det ser ut i produktionen, på lagret eller när ni utvecklar nya tjänster. Det skapar närhet och gör företaget mer personligt.
Vanliga frågor
Lyft fram och besvara frågor som ofta dyker upp, eller som du tror att många undrar över. Det är ett enkelt sätt att både utbilda och avlasta kundtjänst.
Tack från VD
En personlig hälsning eller tack till kunder och medarbetare uppskattas alltid. Det kan vara inför en högtid, efter ett stort projekt eller bara för att visa att ni bryr er.
Sätt ansikte på företaget
Gör korta porträtt av medarbetare, låt dem berätta om sin roll och vardag – eller dela med sig av ett tips. Det gör företaget mer mänskligt och lätt att relatera till.
Rapportera från evenemang
Dela med er av erfarenheter eller insikter från mässor, seminarier eller egna arrangemang. Kanske finns det bilder eller något att länka till?
Sprid inbjudningar
Bjud in till event, webinarier, utbildningar eller liknande direkt via nyhetsbrevet. Lägg gärna med en tydlig anmälningslänk.
Ordna tävlingar
Tävlingar eller utlottningar ökar ofta både öppningsgrad och engagemang. Håll det enkelt – och se till att det är lätt att delta.
Fixa en gästkolumn
Be någon utanför företaget, till exempel en branschprofil, leverantör eller kund, skriva ett inlägg. Det ger variation och en ny röst i kommunikationen.
Följ årshjulet
Anpassa innehållet efter säsong – ge tips, råd och påminnelser som hör till årets olika perioder. Det kan handla om allt från underhållstips till
Utforma innehållet & färdigställ nyhetsbrevet
Nu är det dags att sätta ihop allt. Ett bra nyhetsbrev ska vara lätt att ta till sig – det gäller både text, bild och struktur. Tänk på hur folk faktiskt läser i inkorgen: de flesta skumläser, letar efter nyckelord och vill snabbt se om något är relevant. Därför är layouten och tydligheten minst lika viktig som själva innehållet.
Börja med en stark rubrik och ämnesrad
Rubriken och ämnesraden avgör om brevet öppnas. Håll dem korta, tydliga och lockande. Skriv vad mottagaren faktiskt får – och undvik säljfraser eller tomma löften.
Ha en bra inledning
Det första stycket ska snabbt tala om varför brevet är värt att läsa. Svara gärna på “vad får jag ut av det här?” redan i första meningen.
Korta stycken och tydliga underrubriker
Bryt upp texten ofta. Använd underrubriker så läsaren snabbt hittar det som är intressant. Ingen orkar läsa stora textblock – var inte rädd för att göra många styckebryt.
Punktlistor för tydlighet
Listor gör informationen enkel att överblicka. Särskilt om du har flera tips eller vill förklara steg-för-steg. Undvik dock för långa listor – välj ut det viktigaste.
Korta meningar och enkel svenska
Skriv rakt och enkelt. Ju färre krångliga ord och långa meningar, desto fler orkar läsa allt. Läs gärna högt för dig själv – det brukar avslöja om något blir otydligt.
Fetstil där det behövs
Använd fetstil för att lyfta fram det allra viktigaste, men överdriv inte. Om allt är fetstil syns inget särskilt – välj ut det som verkligen ska stå ut.
En tydlig call to action (CTA)
Berätta alltid vad du vill att mottagaren ska göra: läsa mer, svara, anmäla sig, eller boka ett möte. Gör länken eller knappen tydlig och använd gärna en kort uppmaning som “Läs mer” eller “Anmäl dig här”.
Använd bilder – men med måtta
Välj relevanta bilder som stödjer budskapet, inte bara för att fylla ut. En enda bild som säger något kan räcka långt. Kom ihåg ALT-texter för tillgänglighet och för de som inte får bilder visade automatiskt.

Testa och läs igenom innan du skickar
Skicka gärna ett test till dig själv eller en kollega. Läs igenom, kolla så länkar och bilder fungerar, och be gärna om snabb feedback. Det är ofta då små fel upptäcks – och det tar bara några minuter extra.
Hur ska jag skriva för att bli läst?
Att skriva nyhetsbrev är annorlunda än att skriva artiklar eller rapporter. Här gäller det att snabbt fånga läsarens intresse och leverera ditt budskap så tydligt som möjligt. Nedan får du handfasta tips för att lyckas.
Förstå hur vi läser på webben
De flesta som läser nyhetsbrev eller surfar på nätet är otåliga. Man skummar texten, letar efter det som känns relevant och går snabbt vidare om inget fångar blicken. Anpassa texten för skumläsare: jobba med rubriker, punktlistor och börja alltid med det viktigaste.
Tänk på att mobilen ofta är det vanligaste sättet att läsa mejl – håll texten luftig, dela upp med stycken och undvik långa meningar.
Ha koll på målgruppen
Innan du börjar skriva, fundera på vem du vänder dig till. Vad bryr sig mottagaren om? Vilka problem vill de lösa? Skriv alltid med läsaren i fokus och försök se på texten utifrån deras perspektiv, inte ditt eget.
Använd utifrånperspektiv och ett personligt tilltal
Skriv “du” istället för “ni” och försök tala direkt till läsaren, som om ni hade ett samtal. Fokusera mindre på företaget och mer på vad mottagaren faktiskt har för nytta av det du skriver.
Strukturera texten smart
- Ingress: Inled med en kort sammanfattning, så att läsaren snabbt fattar vad brevet handlar om.
- Börja med det viktigaste: Sätt det du vill att folk ska veta högst upp. Bakgrund och förklaringar kan komma längre ner.
- Rubriker: Använd tydliga och raka rubriker, gärna med sökord tidigt i rubriken.
- Mellanrubriker: Bryt av längre texter med informativa mellanrubriker, så blir brevet enklare att skumma.
Korta och enkla meningar
Håll meningarna korta och undvik krångliga ord. Punkta ofta, men variera gärna längden på meningarna för ett bättre flyt. Läs gärna texten högt för dig själv – då märker du snabbt om något hakar upp sig.
Tips: Börja alltid med det viktigaste
Undvik att berätta om bakgrunden först. Lyft istället det som är nytt, aktuellt eller extra relevant för läsaren redan i första stycket eller rubriken.
Exempel på inledning – Före & Efter
Före:
Malmö den 30 juni 2025, Projektråd. Representanter för skolledning, byggföretag, byggbranschen och regionförbunden i Skåne träffas för att tala om viktiga framtidsfrågor för regionens byggindustri. Hur vi ska omvandla ny kunskap och forskning på energi- och klimatområdet till kunskap hos eleverna på Bygg- och Anläggningsutbildningen är en viktig fråga.
(Här får vi först i slutet veta det intressanta.)
Efter:
Bygglärarna i Malmö har fått ny energi- och klimatkompetens. Ett nytt projekt har startat som ska energi- och klimatanpassa utbildningarna.
Ju snabbare du kommer till poängen, desto större chans att brevet faktiskt blir läst.
Rubriker – var hellre tydlig än fyndig
Skriv rubriker som folk direkt förstår, även utanför sitt sammanhang. Undvik ordvitsar eller internt “tugg” – det gör bara brevet svårare att ta till sig. Tydliga rubriker ger både bättre läsning och hjälper brevet att synas i Google.
Punktlistor och faktarutor
Dela upp informationen i punktlistor eller korta faktarutor om det behövs. Men undvik att göra listorna för långa – välj ut det allra viktigaste.
Skriv lagom långt – och rensa i efterhand
Var inte rädd för att korta texten och stryka sådant som inte tillför något. Det är svårare att skriva kort än långt, men brev med tydlig och kärnfull text blir alltid lästa av fler.
Testa texten innan du skickar
Läs alltid igenom en gång till innan utskick – och gärna högt. Om du kan, be någon annan läsa och ge feedback. Det hjälper dig att upptäcka otydligheter eller onödiga upprepningar.
Fixa styckeindelning & formatering
En väl formaterad text är mycket enklare att läsa – både i nyhetsbrev och på webben. Det handlar om att göra texten luftig, bryta upp i lagom långa stycken och använda de vanligaste verktygen på rätt sätt. Nedan hittar du enkla tumregler som gör stor skillnad för läsbarheten.
Nytt stycke ofta
Börja ett nytt stycke så fort du byter ämne eller vinkel, eller när texten känns lång. Många är rädda för att göra för många stycken, men tvärtom – hellre ett stycke för mycket än ett för långt. Läsaren orkar inte ta sig igenom långa textblock, särskilt inte på mobilskärm.
Blankrader för luft
På webben och i nyhetsbrev rekommenderas blankrad (en tom rad mellan stycken) framför indrag. Det gör texten betydligt mer lättläst, särskilt på mindre skärmar. Var generös med luft så blir brevet mycket trevligare att läsa.
Undvik VERSALER och kursiv text
Text skriven med VERSALER (stora bokstäver) är svårare att läsa och upplevs ofta som att du “skriker”. Använd gemener och markera viktiga ord på andra sätt. Kursiv stil är också svårare att läsa på skärm – spara det till undantagsfall.
Fetstil – lagom är bäst
Fet stil hjälper läsaren att snabbt hitta det viktiga i texten. Men överdriv inte – markera bara det absolut viktigaste, annars tappar effekten. Fetstil funkar lika bra för nyckelord i brödtext som i underrubriker.
Variera längden på meningarna
Korta meningar är lättast att ta till sig, men om alla är lika korta blir texten lätt hackig. Välj enkel svenska, men variera längd och rytm för ett bättre flyt.
Rensa och stryk i slutet
När du tycker att du är klar – gå igenom och se vad som kan tas bort. Ofta kan du korta ner en tredjedel utan att något viktigt försvinner. Ju tajtare text, desto lättare blir det att ta till sig.

Undvik vanliga misstag
- Felaktiga särskrivningar (t.ex. “nyhets brev” istället för “nyhetsbrev”) ger ett oseriöst intryck.
- För många utropstecken gör texten rörig – ett enda räcker!
- Överlåt aldrig hela textkollen till rättstavningsprogrammet, utan läs igenom själv.
Låt texten vila & ta in andras ögon
Om du har möjlighet, låt texten ligga till nästa dag innan du korrekturläser. Fråga gärna någon kollega om feedback – två ögon ser mer än ett. Det är ofta små detaljer som gör stor skillnad för slutresultatet.
Skriv nyhetsbrev & webbtexter som en journalist
Vill du göra dina texter mer levande och intressanta? Då kan du låna några enkla knep från journalistiken. De funkar lika bra i nyhetsbrev som på webben – oavsett om du skriver för en stor organisation eller ett litet företag.
Använd spegling och citat
Berätta med hjälp av citat från kunder, kollegor eller experter. Det gör texten mer personlig och trovärdig. Istället för att du själv berättar att något är bra, låt någon annan säga det. Det ger större genomslag och fler känner igen sig.
Exempel: – “Vi sparade flera timmar i veckan tack vare deras tips”, säger Sara på Ekonomibyrån.
Underbygg dina påståenden
Stöd gärna dina tips och råd med statistik, undersökningar eller konkreta exempel. Det visar att du vet vad du pratar om och gör det enklare för mottagaren att lita på ditt budskap. Hänvisa gärna till källor om du har några.
Exempel: Enligt en undersökning från Svenskt Näringsliv säger 7 av 10 småföretagare att de vill ha fler konkreta guider i sina nyhetsbrev.
Använd pratminus för tydlighet
När du återger vad någon sagt – använd pratminus (–) istället för citationstecken, precis som i dagstidningar. Det blir tydligare för läsaren och är en beprövad journalistisk standard.
Exempel:
– “Efter vårt event fick vi in över 200 nya leads”, berättar Anna Svensson.
Bra-att-ha-frågor
När du skriver, tänk på att besvara de klassiska journalistiska frågorna: När? Var? Hur? Varför? Vad? För vem? Om du har med svar på dessa är det större chans att texten känns komplett – och du missar sällan något viktigt.
- När? – När händer det? När är sista datumet?
- Var? – Var gäller detta? Är det digitalt eller på plats?
- Hur? – Hur fungerar erbjudandet? Hur kan man delta?
- Varför? – Varför är detta intressant för mottagaren?
- Vad? – Vad är det konkreta innehållet?
- För vem? – Vem har nytta av detta?

Våga vara mänsklig och konkret
Skriv som du pratar. Var konkret, berätta en historia, och våga blanda fakta med en personlig röst. Då känns brevet mindre som reklam och mer som ett riktigt samtal.
Hur fixar jag utformning och design på bästa sätt?
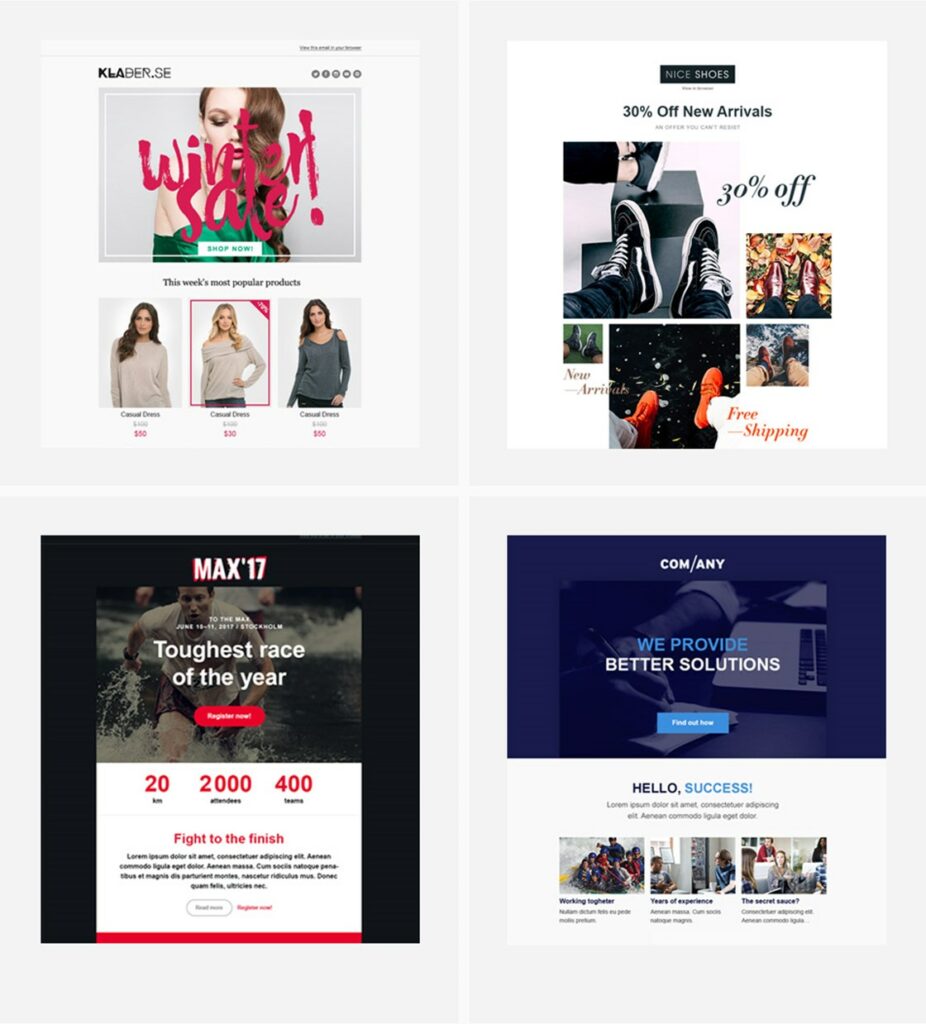
En tydlig och genomtänkt design gör stor skillnad för hur många som orkar läsa och agera på ditt nyhetsbrev. Oavsett om du använder färdiga mallar eller bygger själv finns några enkla principer som gör breven snygga och lättlästa – på både dator och mobil.
Välj rätt format: text eller HTML
De flesta nyhetsbrev skickas i HTML-format eftersom du då kan använda färger, bilder, knappar och mäta statistik. Fördelen med ren text är att det alltid syns lika för alla, men du har mindre kontroll över utseendet. Om du vill få ut så mycket som möjligt av din kommunikation – satsa på en enkel, responsiv HTML-mall.
Mottagare ser brevet på olika sätt
Olika mejlklienter och enheter visar brev på sitt sätt. Bilder kan blockeras, typsnitt ändras och ibland försvinner färger. Därför ska du alltid ha det viktigaste i text – och bara använda bilder som ett stöd. Ett tips är att alltid förhandsgranska nyhetsbrevet i mobilen och några vanliga mejlklienter innan du skickar ut.
Kom ihåg: Många läser i mobilen, så ha alltid mobilanpassad layout och korta rader.
Lagom många och tydliga bilder
Bilder fångar ögat, men för många bilder kan göra brevet tungt och svårläst – och ibland fastnar brevet i spamfilter. Använd bilder där de verkligen tillför något, och glöm inte att sätta beskrivande ALT-texter för dem som inte kan se bilderna.
Visa tydligt vem avsändaren är
Sätt alltid avsändarnamn, företagsnamn och gärna logotyp högt upp i brevet. Då känns brevet tryggare och mindre “spammigt”. Men lägg aldrig all viktig information i en bild – det måste alltid gå att förstå brevet även om bilder är blockerade.
Följ företagets grafiska profil
Håll dig till era färger, logotyper och typsnitt så att mottagaren direkt känner igen avsändaren. Det ger ett mer professionellt intryck och stärker varumärket. Har ni en grafisk manual – följ den även för nyhetsbrev!
Arbeta med rutnät och linjer
Placera text och bilder så att det känns ordnat och balanserat. Tänk rutnät: alla rubriker och bilder ska linjera, så brevet blir lugnt och lätt att skumma.
Välj rätt typsnitt och storlek
Sans-serifer som Arial, Verdana och Calibri funkar bäst på skärm. Håll textstorleken minst 14px – gärna större på mobil – och använd hög kontrast (t.ex. svart text på vit bakgrund) för bästa läsbarhet.
Nyhetsbrevet ska locka till fördjupning
Sätt det viktigaste högst upp och håll nyheterna korta. Har du mycket att berätta – skriv en kort introduktion och länka vidare till webbsidan där hela artikeln finns. Det gör att fler orkar läsa, och du får samtidigt fler besök till hemsidan.
Tänk på bredd och längd
Bredden på nyhetsbrevet bör ligga på 500–600 pixlar för att funka i de flesta mejlklienter. Undvik höga bilder överst som tar hela skärmen – då ser mottagaren inte vad brevet handlar om direkt.
Glöm inte det nödvändiga
- Länk för att avsluta prenumerationen – alltid tydlig och lätt att hitta.
- Länk till webbversion av nyhetsbrevet (gärna högst upp).
- Länkar ska sticka ut (med färg eller understrykning) så att det syns att de är klickbara.
Testa dig fram – och våga utvärdera
Det är inte alltid det som ser bäst ut i din egen inkorg som funkar för alla mottagare. Testa olika varianter och se vad som får bäst respons. Följ statistiken, fråga gärna läsarna om feedback och var inte rädd för att ändra!

Var hittar jag e-postadresserna?
Ett bra nyhetsbrev kräver en bra adresslista. Men hur bygger du den? Kvalitet är viktigare än kvantitet – och det finns flera smarta sätt att samla in rätt kontakter.
Satsa alltid på kvalitet före kvantitet
Det är lätt att stirra sig blind på antalet adresser. Men det viktigaste är att personerna på listan faktiskt vill få dina utskick. En mindre lista med engagerade prenumeranter ger oftast bättre resultat än en lång lista där ingen öppnar brevet.
Samla in e-postadresser på ett schysst sätt
Be alltid om lov innan du lägger till någon på din sändlista. Att skicka nyhetsbrev till folk som inte bett om det är både dåligt för relationen och kan i värsta fall vara olagligt. Säg tydligt vad prenumeranten får, hur ofta, och vem som står bakom utskicken.
Var tydlig och öppen om syftet
När du ber någon att anmäla sig, beskriv kort vad nyhetsbrevet innehåller och hur ofta det kommer. Tydliga regler gör att folk vågar anmäla sig – och bygger förtroende från start.
Så samlar du in adresser i praktiken
- Placera ett enkelt formulär på hemsidan – gärna i sidfoten och på startsidan.
- Be om e-post vid beställning, kundkontakt eller i din fysiska butik.
- Lägg med en ruta för nyhetsbrev när någon laddar ner en guide, gör ett köp eller bokar en tjänst.
- Använd sociala medier för att tipsa om nyhetsbrevet och länka till anmälningsformulär.
- Erbjud gärna något i utbyte – t.ex. en gratisguide, rabatt eller e-bok – mot en anmälan.
Använd e-postsignaturen som spridningskanal
Lägg in en länk till anmälningsformuläret för nyhetsbrev i din mejlsignatur. Då får varje mejl du och kollegorna skickar lite extra spridning – och det är enkelt för mottagaren att klicka sig vidare.
Glöm inte att skriva några ord om varför man ska prenumerera, t.ex:
“Med vårt nyhetsbrev får du tips, inspiration och nyheter – direkt till inkorgen.”
Låt prenumeranterna hjälpa dig att växa
Uppmuntra dina befintliga prenumeranter att tipsa vänner och kollegor om nyhetsbrevet. Det kan vara så enkelt som en “tipsa en vän”-länk, eller en tävling där du lottar ut ett pris bland dem som bjuder in nya läsare.
Kom bara ihåg: Alla måste ge sitt samtycke själva, även om de blivit tipsade av en kompis.

Hur tar jag hand om adresslistan?
Att vårda adresslistan är minst lika viktigt som att samla in nya adresser. Ju bättre koll du har på vilka som får dina utskick, desto enklare är det att skapa träffsäkra nyhetsbrev och få högre engagemang.
Segmentera och tagga dina adresser
Dela in din adresslista efter t.ex. geografiskt område, bransch, ålder, intressen eller köphistorik. Du kan också ha olika versioner av nyhetsbrevet för olika grupper. Segmentering gör det lättare att skicka rätt innehåll till rätt personer – och du får bättre respons.
- Geografisk region
- Bransch
- Ålderskategori
- Intressen
- Köpkraft
- Olika versioner för olika målgrupper
Anpassa och justera efter statistik
Håll koll på vilka segment som öppnar och klickar mest – och vilka som tappat intresset. Om någon grupp inte längre engagerar sig kan du prova att minska utskicksfrekvensen, ändra innehåll eller erbjuda ett särskilt erbjudande för att väcka intresset igen. Kasta dock inte ut mottagare direkt – ibland är folk bara upptagna och återkommer senare.
Rensa och håll listan aktuell
Ta bort adresser som studsar (inte går att leverera till), är felstavade eller där mottagaren tydligt visat att de inte vill ha dina brev. En ren lista ger både bättre statistik och minskar risken att nyhetsbrevet fastnar i spamfilter.
Om du har många gamla adresser – skicka ett extra brev där du frågar om mottagaren vill fortsätta prenumerera. Det är ett bra sätt att se till att bara intresserade stannar kvar.
Gör det enkelt att registrera och avregistrera sig
Det ska vara lika enkelt att lämna listan som att gå med. Ha alltid en tydlig avregistreringslänk i varje brev – det är inte bara lagkrav, det bygger också förtroende. På anmälningsformuläret kan du gärna låta folk ange om de vill ändra sin adress, lägga till fler utskick eller byta nyhetsbrev.
Hur säkrar jag utskickens leveransbarhet?
Bara för att du skickar ut ett nyhetsbrev betyder det inte att det alltid landar i mottagarens inkorg. För att brevet ska nå fram – och inte fastna i skräppost – behöver du tänka till kring leveransbarhet. Här är de viktigaste sakerna att ha koll på.
Undvik att bli klassad som spam
De flesta e-posttjänster använder smarta filter för att stoppa skräppost. Om ditt nyhetsbrev uppfattas som misstänkt, fastnar det lätt i skräpkorgen. Några vanliga orsaker:
- Överdrivet säljiga ämnesrader eller “klickbeten”.
- Stora bilagor eller många bilder.
- Felaktig eller oklar avsändare.
- Misstänkta nyckelord som “gratis”, “klicka här” eller för många utropstecken.
- Standardiserade massutskick utan personlig anpassning.
Undvik att använda “skrikiga” uttryck eller falska erbjudanden – skriv tydligt, ärligt och lagom personligt. Använd alltid mottagarens namn om det går.
Så ökar du chansen att brevet kommer fram
- Be mottagare lägga till din avsändaradress i sin kontaktlista.
- Låt mottagaren bekräfta sin e-postadress (double opt-in) vid anmälan.
- Håll adresslistan ren från gamla och felaktiga adresser.
- Skicka bara till personer som verkligen gett sitt samtycke.
- Skicka inte ut brev för ofta – och bara när du har något relevant att berätta.
Testa alltid ämnesraden
En tydlig, enkel ämnesrad utan specialtecken, emojis och stora bokstäver minskar risken att brevet fastnar i filter. Testa gärna olika varianter och följ statistiken för att se vad som fungerar bäst för din målgrupp.
Ha koll på din tekniska avsändare
Skicka alltid från en seriös e-posttjänst eller ett etablerat verktyg för nyhetsbrev. Säkerställ att din domän är korrekt inställd med SPF, DKIM och DMARC – det visar för mottagarens server att ditt brev är legitimt och minskar risken att bli stoppad.
Var transparent med avsändare och innehåll
Ha alltid med avsändarens namn och kontaktuppgifter – helst både i ämnesrad och i brevet. Det ger förtroende och ökar chansen att brevet öppnas.
Följ upp klagomål och statistik
Om många markerar ditt brev som skräppost eller inte öppnar det alls – ta det som en signal att förbättra innehållet eller se över adresslistan. Du kan också kolla din avsändardomäns status på tjänster som spamhaus.org, spamcop.net eller mailabuse.org.
Rensa och uppdatera listan löpande
Ta bort adresser som studsar (ej går att leverera till), och håll koll på inaktiva mottagare. Det ökar både leveransbarhet och engagemang.
Fråga läsarna om hjälp
Uppmana mottagarna att lägga till dig i sin adressbok och meddela dig om brevet hamnar i skräpkorgen. Många hjälper gärna till, särskilt om de gillar innehållet.
Hur följer jag GDPR?
När du skickar nyhetsbrev och hanterar e-postadresser måste du ta hänsyn till GDPR – dataskyddsförordningen som gäller inom hela EU. Det handlar i grunden om respekt för mottagarnas integritet och rätt till sina personuppgifter. Här är vad du behöver ha koll på:
Samtycke är alltid bäst
För att få skicka ut nyhetsbrev till någon måste du normalt ha ett aktivt samtycke. Det räcker inte med förifyllda kryssrutor eller tystnad – mottagaren ska själv ha sagt ja, till exempel genom att fylla i ett anmälningsformulär. Vid en granskning måste du kunna visa att det finns ett samtycke.
Berättigat intresse – när det är okej ändå
I vissa fall, till exempel för befintliga kunder, kan du skicka information med hänvisning till “berättigat intresse”. Men det måste finnas en tydlig koppling till kundrelationen, och mottagaren ska alltid enkelt kunna tacka nej till fler utskick.
Läs mer om detta på Palomas guide om berättigat intresse och GDPR.
Var öppen och tydlig mot mottagaren
Redan vid anmälan ska du berätta:
- Vad du kommer att använda e-postadressen till.
- Hur ofta nyhetsbrevet skickas ut.
- Att mottagaren alltid kan avregistrera sig eller be att bli borttagen.
Ge gärna ett exempel på vad prenumeranten kan förvänta sig, t.ex: “Med vårt nyhetsbrev får du tips, inspiration och information om aktuella erbjudanden.”
Skapa och dokumentera dina samtyckesrutiner
Ha koll på var och hur du samlat in adresser – och när någon ger sitt samtycke. Se till att även äldre listor är uppdaterade enligt GDPR. Ha rutiner för att radera adresser på begäran.
Ge alternativ och valmöjligheter
Låt mottagaren själv välja vilken typ av information eller erbjudanden de vill ha – till exempel via preferenscenter eller anmälningsformulär med olika intresseområden. Det ökar engagemanget och gör att du följer GDPR på ett smidigt sätt.
Korta checklistan för GDPR och nyhetsbrev
- Be alltid om tydligt samtycke (eller hänvisa till berättigat intresse vid kundrelationer).
- Berätta tydligt vad och hur du kommer att kommunicera.
- Gör det enkelt att avregistrera sig.
- Spara inte personuppgifter längre än nödvändigt.
- Ha en rutin för att radera uppgifter på begäran.
Paloma och GDPR
Paloma tar GDPR på allvar. Hos oss hittar du smarta verktyg och guider för att hantera nyhetsbrev, kundkommunikation och adresser enligt lagen.
Mer tips och hjälp hittar du på Palomas GDPR-guide.
Paloma
Paloma är ett svenskt och webbaserat verktyg för nyhetsbrev och e-postmarknadsföring, utvecklat och driftat i Sverige. Oavsett om du driver en liten verksamhet eller jobbar på ett större företag kan du anpassa Paloma efter dina behov – från enkla utskick till mer avancerade kampanjer. Många uppskattar enkelheten, de smarta mallarna och att supporten är på svenska.
Fördelar med Paloma
- Enkelt att komma igång och hantera utskick
- Mallar som fungerar på både dator och mobil
- Automatiska rapporter på öppningsfrekvens, klick och avregistreringar
- GDPR-verktyg som gör det lätt att följa lagen
- Personlig och snabb svensk support
All drift och utveckling i Sverige
Paloma är ett ägarlett företag med hela teamet baserat i Hedemora, Dalarna. Alla servrar står i Sverige och ägs av svenska bolag – något som är viktigt för säkerhet, integritet och GDPR.
Fördjupa dig vidare – fler guider och tips
 Lätt att nå rätt målgrupp
Lätt att nå rätt målgrupp